Chez Webstanz, nous avons des objectifs de qualité très ambitieux. C’est pourquoi nous devons nous munir des meilleurs outils pour que le travail de nos développeurs soit facilité et que nous puissions offrir le meilleur service à nos clients.
Le problème
Il arrive souvent que des sites (ou des parties de site) s’affichent tout à fait normalement sur un navigateur (Chrome par exemple), mais qu’ils présentent des erreurs sur un autre (Firefox par exemple). Ou encore qu’ils aient été conçus sur un ordinateur, mais que le rendu sur un téléphone mobile soit catastrophique.
Comment faire pour fournir à nos clients une solution d’une qualité irréprochable quel que soit le matériel qu'utilise l’utilisateur final ? Comment être sûr que le projet que nous sommes en train de développer sera optimal sur toutes les plateformes (PC, tablettes ou smartphones) et sur tous les navigateurs actuels ?

La solution
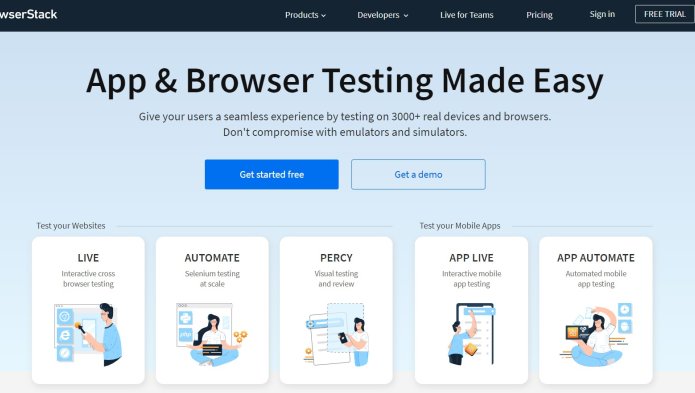
C’est pour répondre à ces questions que nous utilisons quotidiennement l’outil BrowserStack.
BrowserStack est une solution qui compte plus de 50000 utilisateurs et qui permet d'effectuer des tests sur plus de 3000 browsers et appareils différents.
Cet outil permet d’opérer des ‘cross-browser testing’, c'est-à-dire des tests fonctionnels et visuels sur différents navigateurs comme Chrome, Firefox, Safari, Edge,.. . Mais également sur différents systèmes d’exploitation (Windows, Android, Mac,...).
Nous effectuons ces tests pour vérifier si le site (ou l'application) s’affiche correctement et qu'il ne présente pas d’erreurs.

Avant l’adoption de Browserstack, nous employions des solutions manuelles chronophages et faillibles : créer plusieurs machines virtuelles sur nos ordinateurs ou acheter des appareils disposant de systèmes d'exploitation différents. Mais grâce à cet outil c’est du passé ! Il nous permet de voir à quoi ressemble le site web que nous développons sur une quantité impressionnante d'appareils différents, en un clic de souris.
Pouvoir tester le rendu de son travail facilite vraiment le quotidien des développeurs et des responsables qualité de notre équipe. Ce qui nous rend à la fois plus productifs et nous permet de délivrer un travail de qualité à nos clients.
Exemples d'utilisation
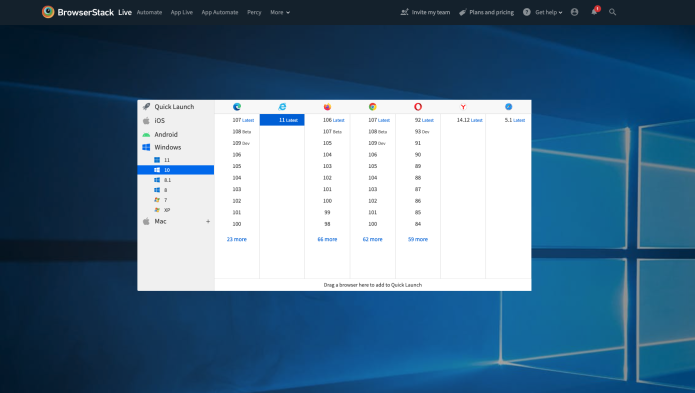
Prenons le site de notre client Carmeuse. Nous travaillons sur un Mac mais nous souhaitons voir à quoi ressemble le site sur Windows 10, et en particulier sur le navigateur Edge version 11. Rendons nous sur Browserstarck et choisissons l'OS dans la colonne de gauche, et le navigateur dans l'écran principal. L'émulateur se lance alors selon la configuration que nous venons de déterminer.


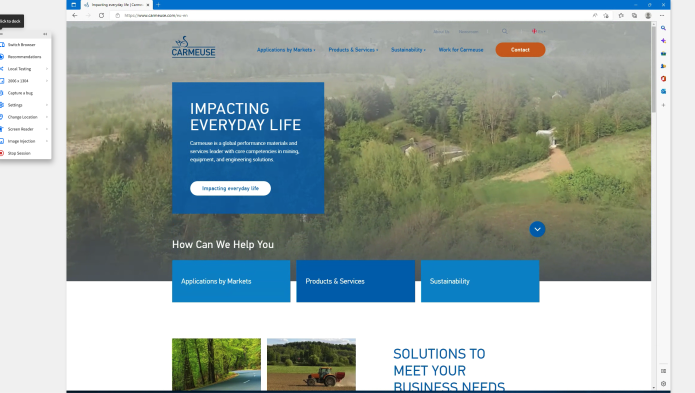
Nous voyons maintenant le navigateur demandé et nous pouvons introduire l'URL du site Carmeuse dans la barre d'adresse. La page se charge alors comme si nous nous trouvions dans l'environnement que nous voulions tester.
Nous pouvons maintenant parcourir toutes les pages du site pour voir si celui-ci ne présente pas de problèmes d'affichage.
Grâce au menu situé sur la gauche, nous avons accès à de nouvelles options. Nous pouvons par exemple afficher le site dans n'importe quelle résolution d'écran.

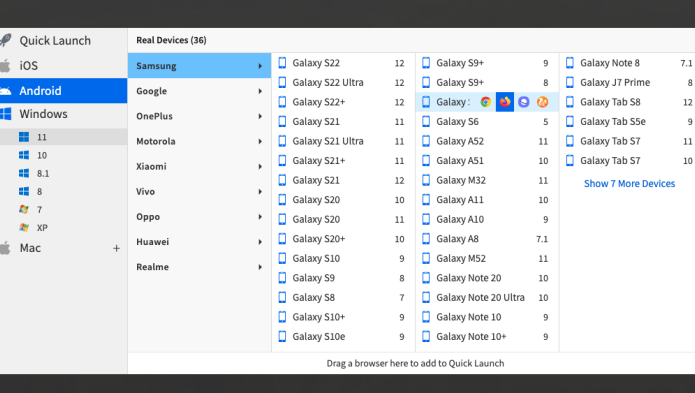
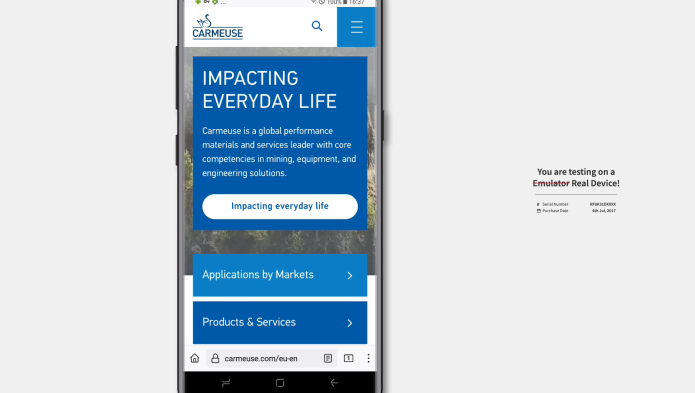
Faisons maintenant le même exercice, mais en simulant un environnement mobile. Choisissons un appareil Android de la marque Samsung Galaxy avec le navigateur Firefox. Browserstack nous propose la visualisation et nous permet de naviguer sur le site comme si nous utilisions un téléphone portable.


Conclusion
Comme vous l'avez vu, Browserstack est un outils complet et facile à prendre en main. Nous l'avons complètement adopté dans nos process. En outre, il s'agit d'une solution collaborative : en effet, grâce à une infrastructure de type Cloud, il nous permet de le rendre disponible à tout membre de l’équipe qui en a besoin. De plus, l’open source est une priorité pour BrowserStack et c’est un point qui rejoint nos idéaux.
Pour en savoir plus sur Drupal et l’open-source, nous conseillons de lire notre article : Qu'est ce que Drupal ?
Vous pouvez dès à présent créer un compte gratuitement pour bénéficier d'une version d'essai. Si l'outil vous a convaincu, vous trouverez différentes formules d'abonnement en fonction de vos besoins. Le premier commençant à 29 € par mois (paiement mensuel ou annuel possibles).
Avoir des objectifs qualitatifs implique nécessairement des ressources et un investissement matériel. Pour bien travailler, il faut s’équiper des meilleurs outils disponibles sur le marché. C’est une bonne leçon apprise au cours de l’élaboration de notre méthode de travail avec BrowserStack.