Les icônes d’un site web sont toujours un point d’attention particulier. Outre le choix de la bibliothèque d’icônes à utiliser, il est surtout question de son implémentation. Depuis quelques années maintenant, le format SVG (Scalable Vector Graphics) a le monopole pour de belles icônes.
Le SVG est un format d’images vectorielles, ce qui permet d’étendre une image (ses vecteurs) à l’infini, sans perte de qualité. Ce n’est pas possible avec les images matricielles (bitmap, jpg, png,…) qui sont un assemblage de points numériques, appelés pixels. Cependant, nous sommes tombés récemment sur un problème lié à la propriété fill-rule des SVG.
Chez WebstanZ, nous avons fait le choix il y a de nombreuses années de faire de nos icônes une police de caractères basée sur des SVG. D’autres méthodes s’offraient à nous, comme les images bitmap ou les SVG inline. Même si les SVG inline ont leurs avantages, nous avons préféré la méthode police de caractères pour bénéficier des attributs css habituels des polices, comme le font-size (taille de caractères).

De plus, cela présente un avantage par rapport aux bitmaps au niveau de la couleur de l’icône/texte. Le tracé SVG que nous utilisons pour créer une font étant une forme vectorielle “vide” (composée de plusieurs objets géométriques individuels), un simple attribut css color nous permet de changer la couleur de l’icône/texte selon son contexte.
Cela nous permet d’éviter de faire plusieurs versions de la même image en plusieurs couleurs, ou de devoir cibler les différents tracés d’un SVG inline. Pareil pour les effets de hover : si votre icône doit devenir rouge au survol, il suffit d’ajouter la pseudo-class :hover et de changer l’attribut color: red;. Pas de fichier image sprite (une multitude d’images réunies en une seule), pas de fichiers images multiplés par le nombre de couleurs requises… juste un simple texte.
Pour compiler notre scss en css (que votre navigateur web peut interpréter, contrairement au scss), nous utilisions Gulp jusqu’il a peu. Nous sommes récemment passés à Webpack pour plus de modernité et d’ouverture vers l’avenir. Ce que nous avions avec Gulp, nous l’avons traduit en Webpack : une tâche qui permet de générer l’icône texte à partir d’un SVG.
L’avantage de l’utilisation d’un SVG est qu’il permet aussi l’implémentation d’icônes complètement customs, que nos designers pourraient créer pour un projet spécifique par exemple. Cette tâche génère également un fichier scss qui rend automatiquement disponible une classe (un attribut permettant de différencier les différentes parties de code) composée comme ceci : icon-nomdemonicone.

Cette fonctionnalité est très pratique car il ne reste plus qu’à attribuer cette classe à n’importe quel élément HTML pour que l’icône texte apparaisse (en pseudo-élément before de la balise HTML). Lorsqu’il n’est pas possible de modifier l’HTML, nous utilisons un mixin sass (une fonctionnalité qui permet de définir des styles qui peuvent être ré-utilisés partout dans notre feuille de style). Ajouter @include make-icon, suivi de @include icon-nomdemonicone en scss nous permet de générer tout ce qui est nécessaire à l’affichage de l’icône.
Niveau design, nous avons adopté le programme Figma (une application de design collaboratif). Les icônes (en tracés aplatis) y étaient donc utilisées et le développeur Front-end en charge de son implémentation devait l’exporter de Figma et l’utiliser dans le thème du site.
Sauf que nous sommes tombés sur un problème : selon le SVG utilisé et la manière dont il a été réalisé au départ, nous avons constaté que le navigateur web gérait mal les espaces vides d’une icône SVG.

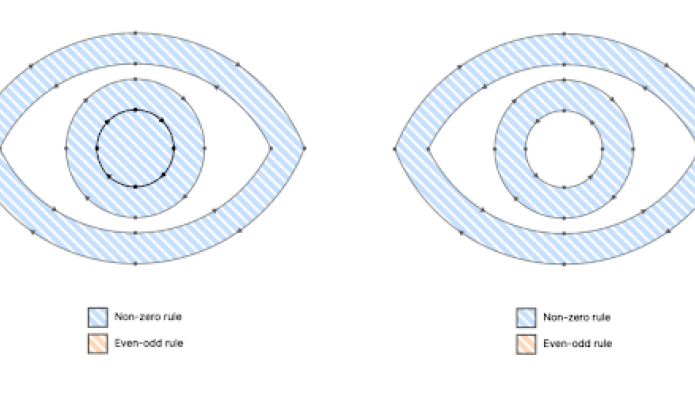
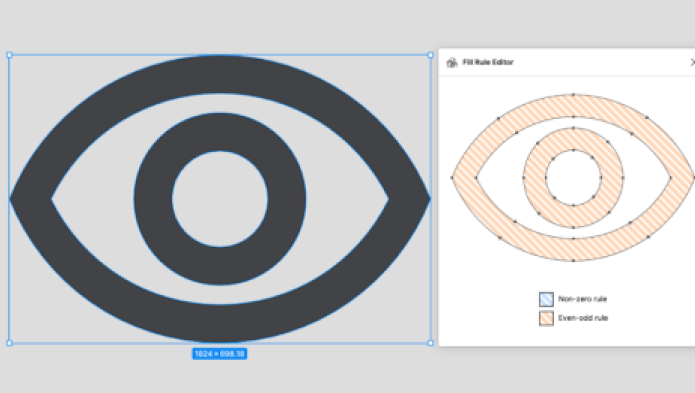
De base, la règle even-odd pour l’attribut fill-rule est utilisée avec les SVG mais celle-ci est mal supportée par le navigateur web. Lors de l’affichage sur la page web, les espaces vides de l’icône seront remplis de façon assez imprévisible.

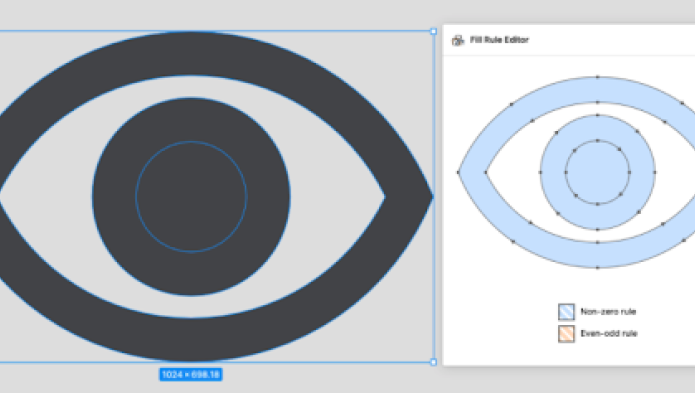
Certains dessins vectoriels s’afficheront sans problème, certains seront tronqués. Après moultes recherches et grâce au plugin Figma Fill rule editor, nous pouvons désormais décider que la valeur de l’attribut fill-rule sera non-zero. Cet attribut détermine comment sont calculés les espaces vides que l’on a générés grâce aux diverses options de pathfinder (le pathfinder permet de combiner des objets pour en faire de nouvelles formes, avec notamment des soustractions, des divisions,…), via les points d’ancrage.

Après quelques manipulations, dont l’aplatissement du tracé vectoriel, le SVG est prêt à être exporté.
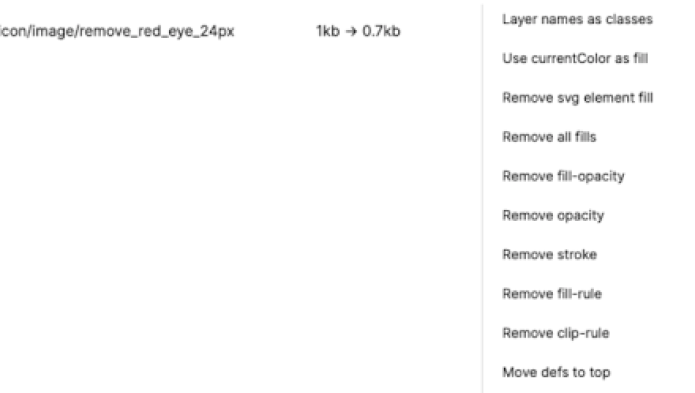
Cette valeur de fill-rule est à combiner avec un autre plugin Figma : SVG Export. Celui-ci permet d’optimiser le poids du fichier SVG (sans passer par un outil tiers de compression), mais l’option qui nous intéresse est surtout Remove fill-rule.

Combiner ces deux plugins est la meilleure solution que nous ayons trouvée pour combler les lacunes de l’export Figma basique des SVG que nous utilisons avec notre tâche Webpack.
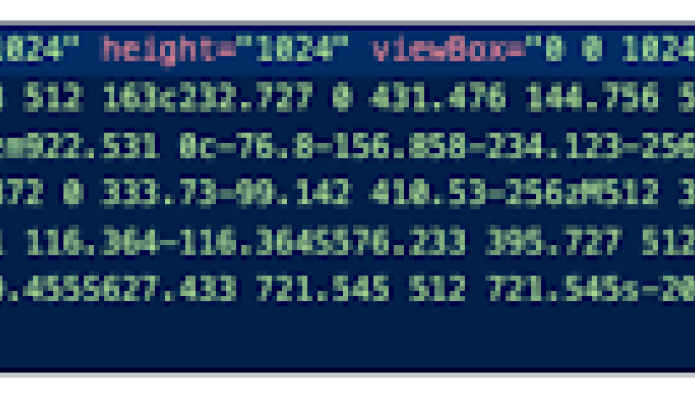
Voici le SVG exporté avec ce processus et passé par la tâche iconfont. On peut constater l’absence de l’attribut fill-rule, et c’est tout ce que nous voulions !

Nous sommes pour le moment obligés de faire appel aux designers de l’équipe pour pouvoir bénéficier de cette solution. En effet, nous ne disposons pas tous d’une licence d’édition Figma, puisque nous ne sommes pas tous designers. Avec un simple profil “viewer”, les développeurs peuvent travailler. Mais sans licence d’édition, pas d’accès aux plugins Figma… Le prochain défi sera donc de trouver une solution pour que toute l’équipe puisse exporter correctement les icônes.
Une question par rapport aux icônes ? Besoin de parler à un développeur Front-end ?